直流充电桩
插件图片
功能介绍
JSON代码:
{
"info": {
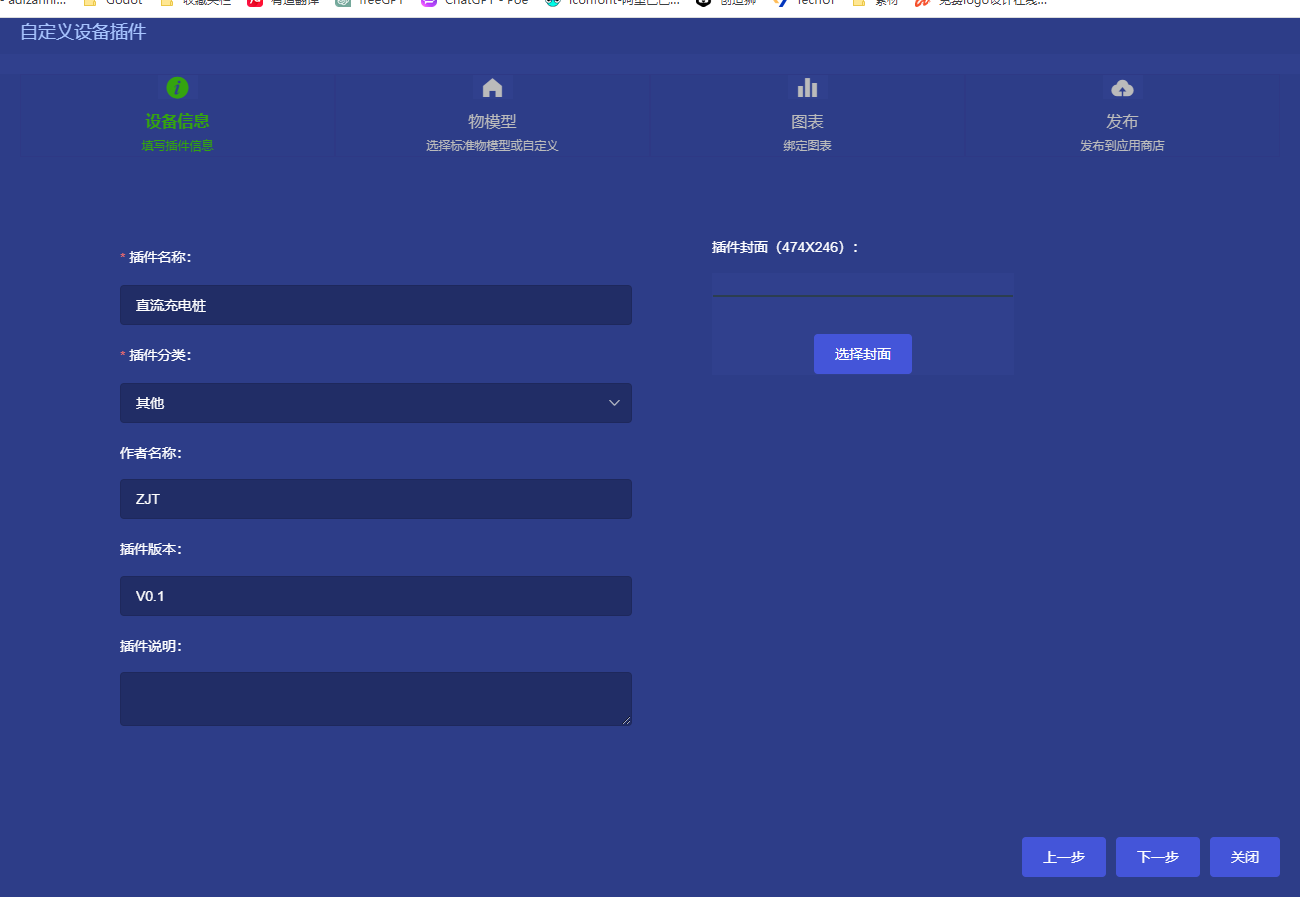
"pluginName": "直流充电桩",
"pluginCategory": "6",
"author": "ZJT",
"version": "V0.1"
},
"tsl": {
"properties": [
{
"dataType": "integer",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "电压",
"name": "DY"
}
],
"option": {
"classify": "custom",
"catValue": "other"
}
},
"chart": [
{
"series": [
{
"type": "gauge",
"center": [
"50%",
"55%"
],
"radius": "90%",
"progress": {
"show": true,
"width": 18
},
"axisLine": {
"lineStyle": {
"width": 2
}
},
"axisTick": {
"show": false
},
"splitLine": {
"show": false,
"length": 5,
"lineStyle": {
"width": 2,
"color": "#999"
}
},
"axisLabel": {
"distance": 10,
"color": "#fff",
"fontSize": 14
},
"anchor": {
"show": true,
"showAbove": true,
"size": 25,
"itemStyle": {
"borderWidth": 10
}
},
"title": {
"show": false
},
"detail": {
"fontSize": 30,
"offsetCenter": [
0,
"70%"
],
"color": "#fff"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "111",
"mapping": [
"DY"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "WpFZ7PKSAWPg"
},
{
"series": [
{
"type": "gauge",
"center": [
"50%",
"55%"
],
"radius": "90%",
"progress": {
"show": true,
"width": 18
},
"axisLine": {
"lineStyle": {
"width": 2
}
},
"axisTick": {
"show": false
},
"splitLine": {
"show": false,
"length": 5,
"lineStyle": {
"width": 2,
"color": "#999"
}
},
"axisLabel": {
"distance": 10,
"color": "#fff",
"fontSize": 14
},
"anchor": {
"show": true,
"showAbove": true,
"size": 25,
"itemStyle": {
"borderWidth": 10
}
},
"title": {
"show": false
},
"detail": {
"fontSize": 30,
"offsetCenter": [
0,
"70%"
],
"color": "#fff"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "123",
"mapping": [
"DY"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "bPrRUPks4rrA"
}
],
"publish": {
"isPus": true
}
}什么是设备插件
同样的一个温湿度传感器,可能有上千个厂家,不同的规格型号,但是他们都是温湿度传感器。 温湿度传感器的输入是温度、湿度、时间。输出是当前温度、当前湿度、温度曲线、湿度曲线等图表单元或者报表。这些输入和输出的数量和彼此关系都是确定的。 因此,我们将温湿度传感器对应的软件部分也抽象成一个标准的温湿度传感器组件,这个组件包括了固定的数据输入和结果输出。并使之成为物联网大厦中的标准的砖块。
如何使用设备插件
1. 选择一个设备插件, 复制JSON代码。
2. 在ThingsPanel物联网平台中,点击“应用管理”,点击“设备插件生成器”,点击“导入插件”,把刚才拷贝的设备插件JSON代码粘贴进去,点击确定,然后刷新页面,就可以在已安装列表里看到刚才导入的插件了。
3. 在ThingsPanel物联网平台中,点击“设备接入”,点击“设备管理”,在设备上点击“绑定插件”对话框,输入设备插件的名称,在检索出的插件列表中找到刚才导入的设备插件,点击选择就绑定成功了。
插件信息
作者:
ZJT
类别:
设备插件 - 其他
版本号:
V0.1
发布日期:
2023-04-12 15:28
该插件兼容的设备