光照传感器
插件图片
功能介绍
JSON代码:
{
"info": {
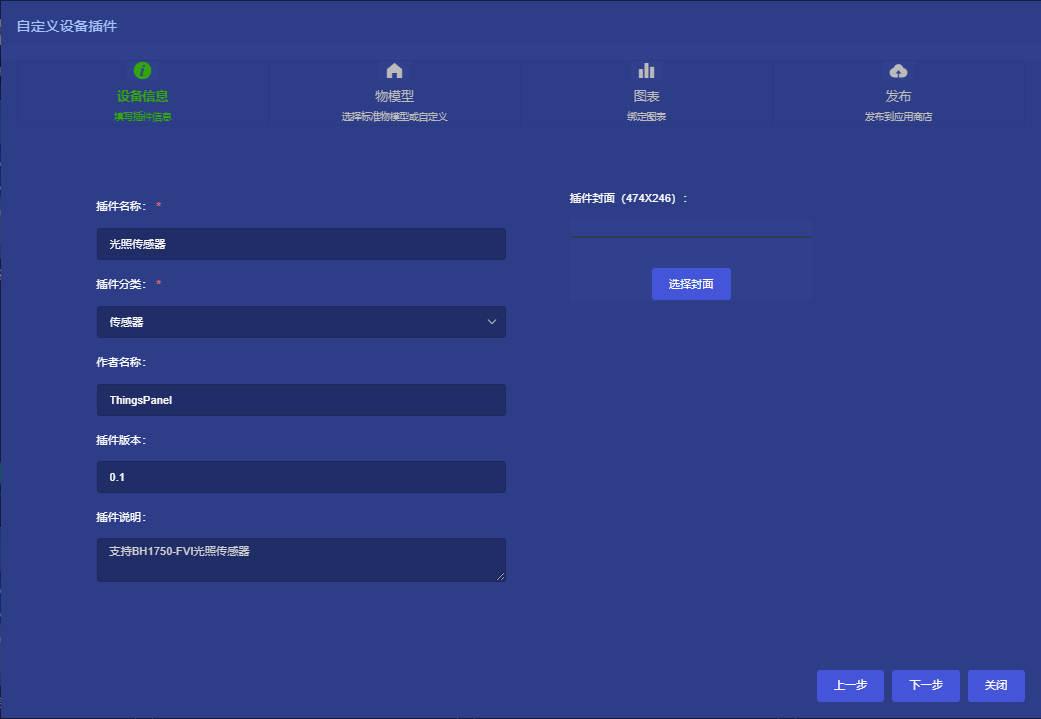
"pluginName": "光照传感器",
"pluginCategory": "1",
"author": "ThingsPanel",
"version": "0.1",
"description": "支持BH1750-FVI光照传感器"
},
"tsl": {
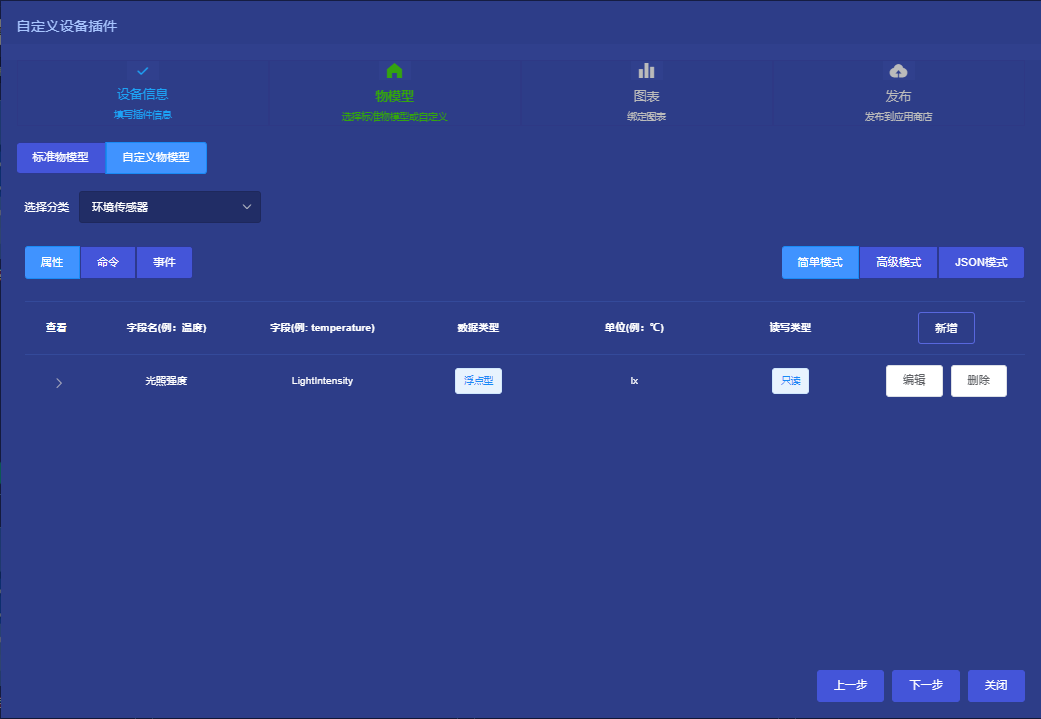
"properties": [
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"readWrite": "r",
"name": "LightIntensity",
"title": "光照强度",
"unit": "lx"
}
],
"option": {
"classify": "custom",
"catValue": "ambient_sensor"
}
},
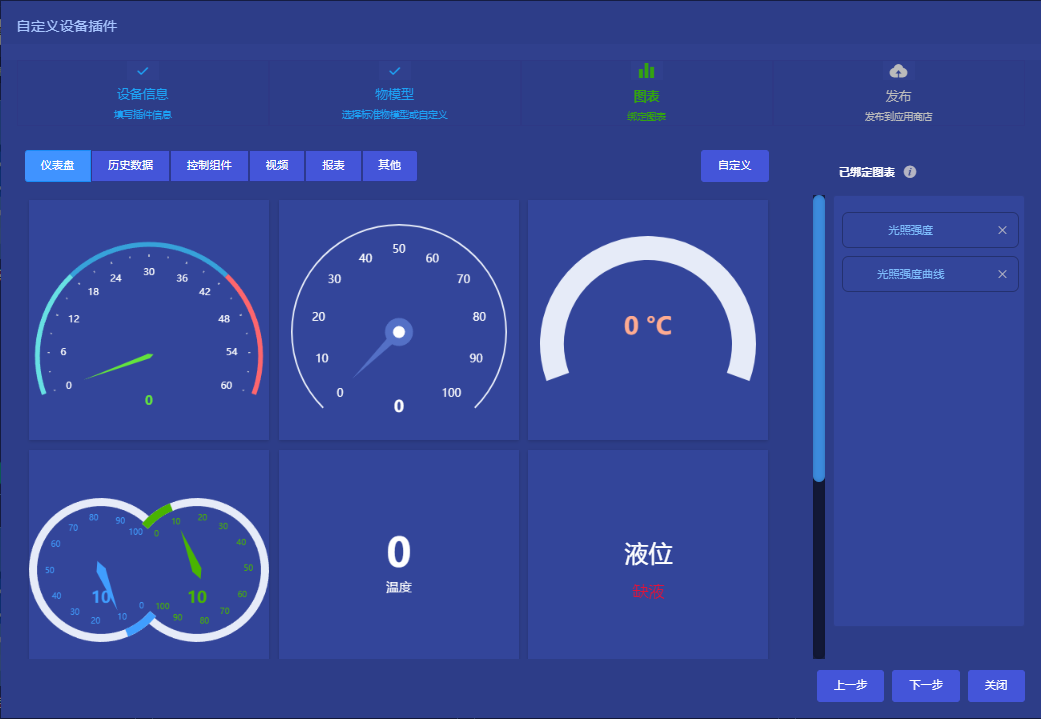
"chart": [
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
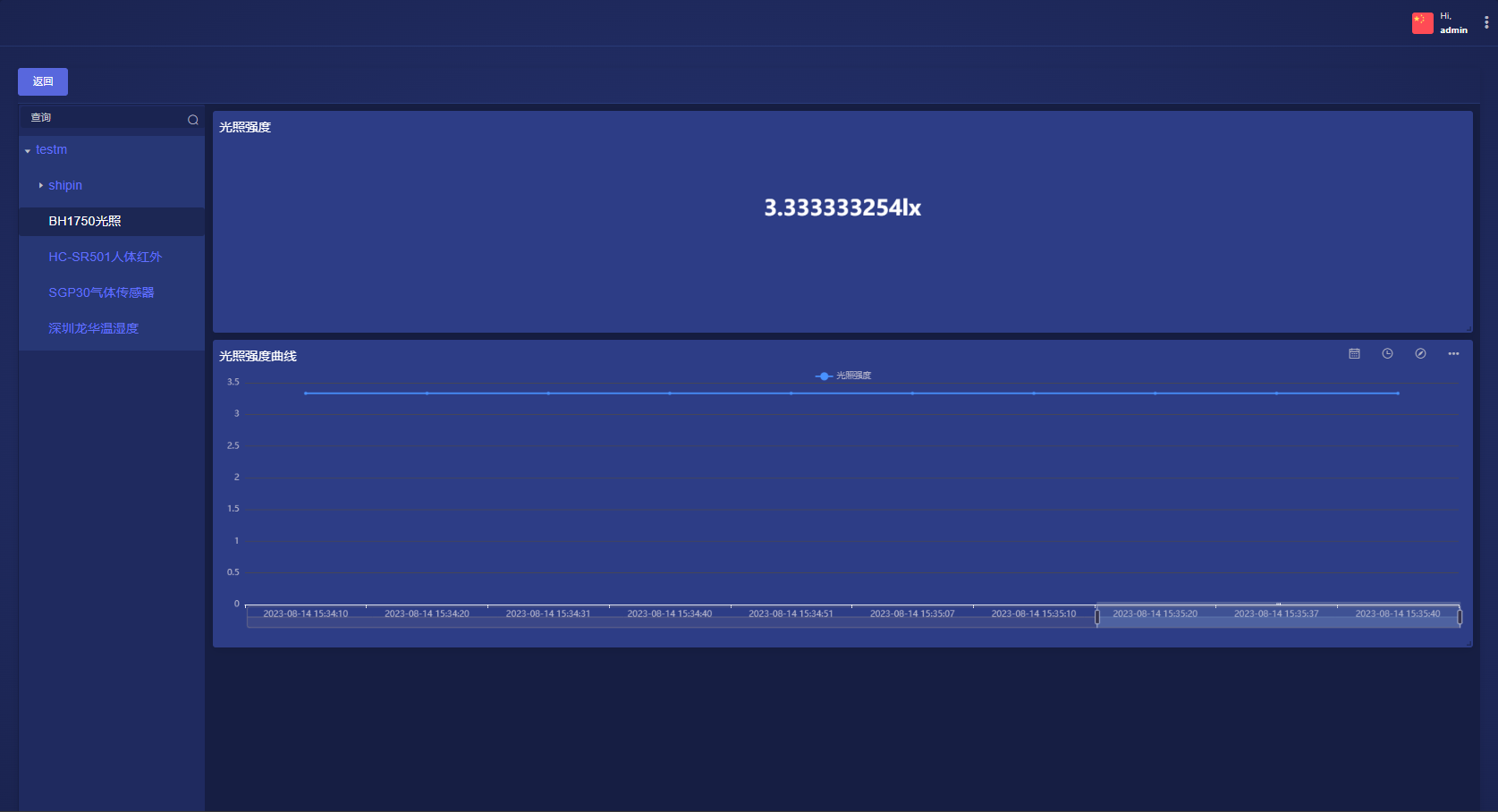
"name": "光照强度",
"mapping": [
"LightIntensity"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "OqgOW7OtyDuz"
},
{
"grid": {
"left": "20",
"right": "20",
"top": "20",
"bottom": "20",
"containLabel": true
},
"legend": {},
"xAxis": {
"type": "category",
"axisLine": {
"lineStyle": {
"color": "#fff"
}
},
"data": [
""
]
},
"dataZoom": [
{
"type": "inside",
"start": 70,
"end": 100
},
{
"start": 70,
"end": 100
}
],
"yAxis": {
"type": "value",
"axisLine": {
"lineStyle": {
"color": "#fff"
}
}
},
"series": [
{
"data": [
0
],
"type": "line",
"name": "光照强度"
}
],
"name": "光照强度曲线",
"mapping": [
"LightIntensity"
],
"controlType": "history",
"id": "YTBVZZJjoBdq"
}
],
"publish": {
"isPus": true
}
}什么是设备插件
同样的一个温湿度传感器,可能有上千个厂家,不同的规格型号,但是他们都是温湿度传感器。 温湿度传感器的输入是温度、湿度、时间。输出是当前温度、当前湿度、温度曲线、湿度曲线等图表单元或者报表。这些输入和输出的数量和彼此关系都是确定的。 因此,我们将温湿度传感器对应的软件部分也抽象成一个标准的温湿度传感器组件,这个组件包括了固定的数据输入和结果输出。并使之成为物联网大厦中的标准的砖块。
如何使用设备插件
1. 选择一个设备插件, 复制JSON代码。
2. 在ThingsPanel物联网平台中,点击“应用管理”,点击“设备插件生成器”,点击“导入插件”,把刚才拷贝的设备插件JSON代码粘贴进去,点击确定,然后刷新页面,就可以在已安装列表里看到刚才导入的插件了。
3. 在ThingsPanel物联网平台中,点击“设备接入”,点击“设备管理”,在设备上点击“绑定插件”对话框,输入设备插件的名称,在检索出的插件列表中找到刚才导入的设备插件,点击选择就绑定成功了。
插件信息
作者:
ThingsPanel
类别:
设备插件 - 传感器
版本号:
0.1
发布日期:
2023-08-13 10:50
该插件兼容的设备