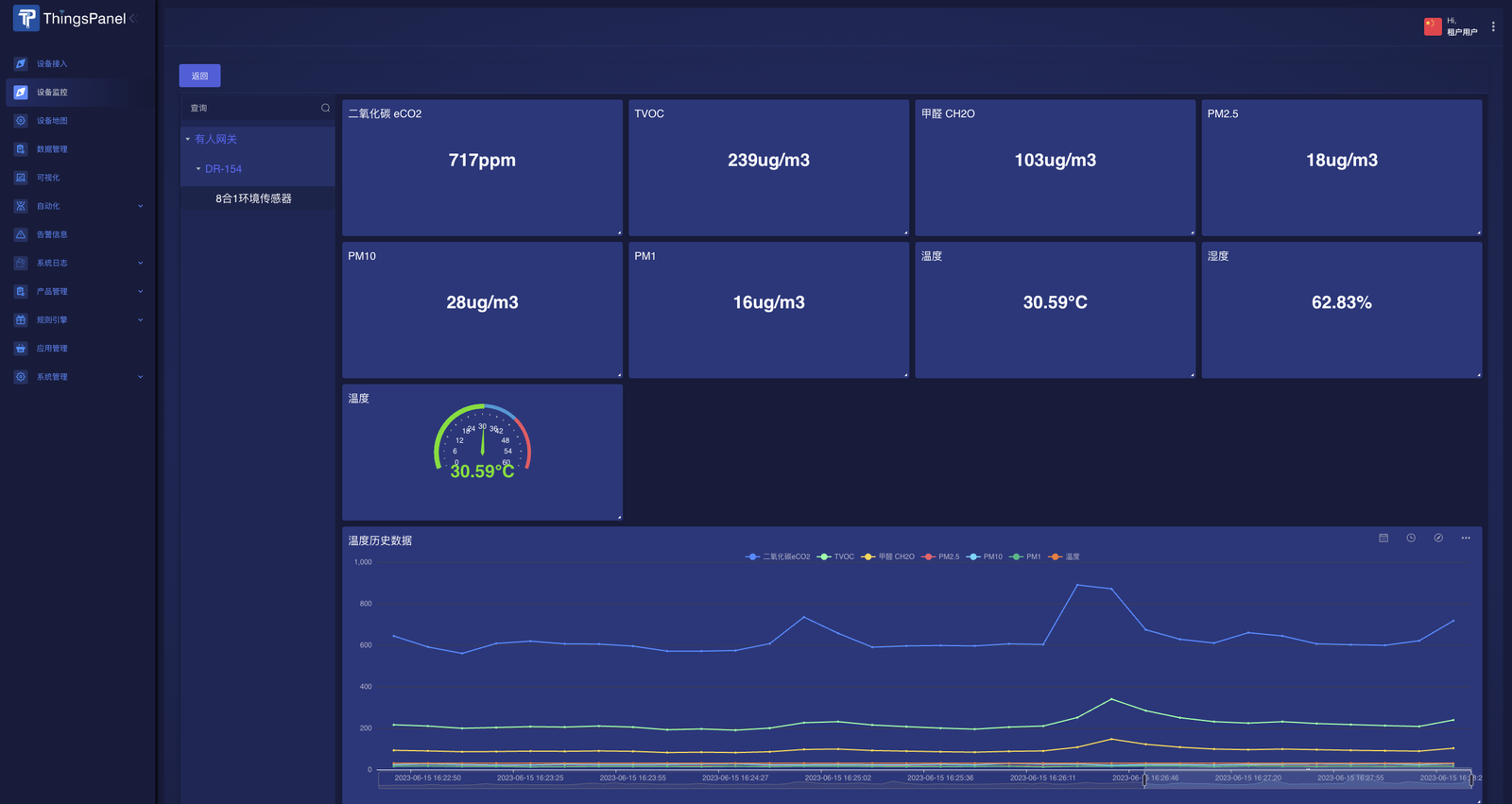
这个插件包含了二氧化碳、TVOC、甲醛、PM2.5、PM10、PM1、温湿度等属性,是一个多属性的环境传感器插件。
对应的硬件设备是数言8合1环境传感器:
淘宝链接:多合一环境质量传感器甲醛TVOC二氧化碳PM2.5PM10温湿度-淘宝网 (taobao.com)
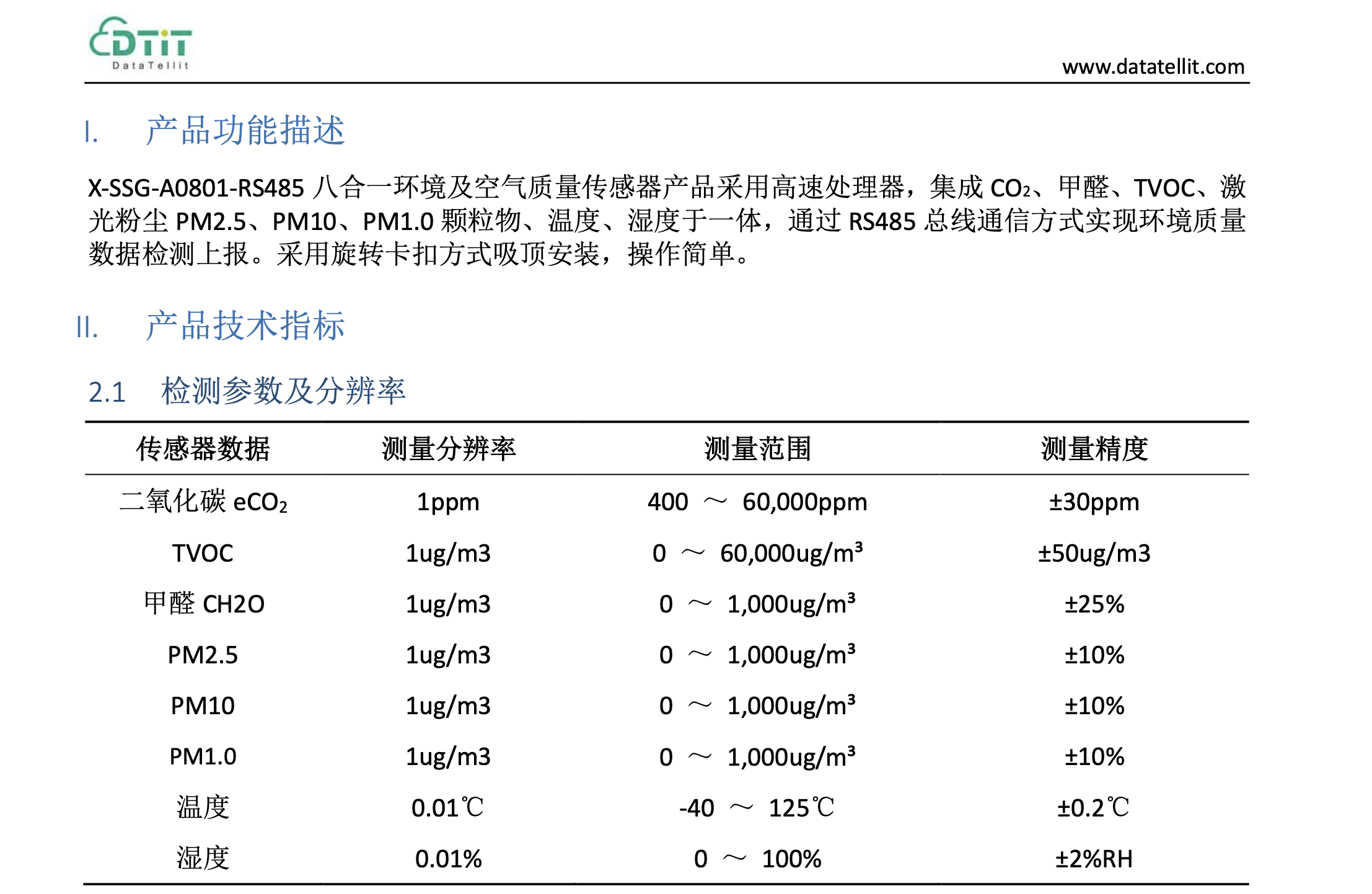
X-SSG-A0801-RS485 八合一环境及空气质量传感器产品采用高速处理器,集成 CO2、甲醛、TVOC、激 光粉尘 PM2.5、PM10、PM1.0 颗粒物、温度、湿度于一体,通过 RS485 总线通信方式实现环境质量 数据检测上报。采用旋转卡扣方式吸顶安装,操作简单。
设备通过有人口红网关USR-DR154采用485接入,对接好的如下:

功能码:根据产品手册,具体为3
读取策略:设置读取间隔时间,单位秒,这里设置10秒
从机地址:从机设备在总线上标识自己的地址,一般在产品手册中找,这里地址是1
起始地址:读取或写入数据的起始寄存器地址或者线圈地址 ,为0.
地址数量/线圈数量:读取或写入的数据的数量;寄存器对应的是地址数量,线圈对应的是线圈数量;一个寄存器是2个字节(16位二进制数);一个线圈是1位二进制数;这里是8个。
数据类型:根据产品手册配置数据类型;这里是int16-1
设备字段:要跟地址数量/线圈数量 和 数据类型一致;地址数量的二进制位数总和除以数据类型的二进制位数=设备字段的数量;比如地址数量/线圈数量是8,如果是地址数量的话,二进制位数就是64,如果是线圈数量的话二进制位数就是8,假如数据类型是int32,那么设备字段就有两个,数据类型是线圈的话,设备字段就是八个
eCO2,TVOC,CH2O,PM2.5,hum,temp,PM10,PM1
公式处理:对设备字段的值进行简单的运算处理,x代表数据字段的值,多个字段的处理用英文逗号隔开;例:x*100就代表给字段的值乘以100,比如查询到的值是2.55,公式处理后就是255
,,,,x*0.01,x*0.01,,
精度处理:对设字段的值做精度处理;比如2就代表保留两位小数点;例:查询到的值是2.55365,精度处理后就变为2.55
,,,,2,2,,
JSON代码:
{
"info": {
"pluginName": "8合1环境传感器",
"description": "二氧化碳、TVOC、甲醛、PM2.5、PM10、PM1、温湿度",
"pluginCategory": "1"
},
"tsl": {
"properties": [
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "二氧化碳eCO2",
"name": "eCO2",
"unit": "ppm"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "TVOC",
"name": "TVOC",
"unit": "ug/m3"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"unit": "ug/m3",
"title": "甲醛 CH2O",
"name": "CH2O"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "PM2.5",
"name": "PM2.5",
"unit": "ug/m3"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "PM10",
"name": "PM10",
"unit": "ug/m3"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "PM1",
"name": "PM1",
"unit": "ug/m3"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "温度",
"name": "temp",
"unit": "°C"
},
{
"dataType": "float",
"dataRange": "0-999",
"stepLength": 0.1,
"title": "湿度",
"name": "hum",
"unit": "%"
}
],
"option": {
"classify": "custom",
"catValue": "ambient_sensor"
}
},
"chart": [
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "二氧化碳 eCO2",
"mapping": [
"eCO2"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "xgHXHY8Jzfa7"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "TVOC",
"mapping": [
"TVOC"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "aMqxfggfmNcN"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "甲醛 CH2O",
"mapping": [
"CH2O"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "FYjGrC1xCmcq"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "PM2.5",
"mapping": [
"PM2.5"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "rZFqCFMbejca"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "PM10",
"mapping": [
"PM10"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "SSeNse4aaYl6"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "PM1",
"mapping": [
"PM1"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "goCajDsnghDa"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "温度",
"mapping": [
"temp"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "oTtcvVBGPURf"
},
{
"series": [
{
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"title": {
"color": "#FFFFFF"
},
"itemStyle": {
"color": "#FFFFFF"
},
"progress": {
"show": false,
"width": 0
},
"pointer": {
"show": false
},
"splitLine": {
"show": false
},
"axisTick": {
"show": false
},
"axisLabel": {
"show": false
},
"axisLine": {
"show": false
},
"anchor": {
"show": false
},
"detail": {
"show": true,
"fontSize": 30,
"offsetCenter": [
0,
"-15%"
],
"formatter": "{value}",
"color": "#FFFFFF"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "湿度",
"mapping": [
"hum"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "jPsQnCKPJuUJ"
},
{
"tooltip": {
"formatter": "{a} <br/>{b} : {c}%"
},
"series": [
{
"name": "Pressure",
"type": "gauge",
"startAngle": 200,
"endAngle": -20,
"offsetCenter": [
0,
"-15%"
],
"min": 0,
"max": 60,
"axisTick": {
"show": true,
"splitNumber": 2,
"length": 2,
"lineStyle": {
"color": "#ddd"
}
},
"splitLine": {
"show": false,
"length": 10,
"lineStyle": {
"color": "auto"
}
},
"axisLabel": {
"show": true,
"distance": 12,
"textStyle": {
"color": "#fff",
"fontSize": 12
}
},
"axisLine": {
"lineStyle": {
"width": 6,
"color": [
[
0.3,
"#67e0e3"
],
[
0.7,
"#37a2da"
],
[
1,
"#fd666d"
]
]
}
},
"progress": {
"show": true,
"width": 8,
"itemStyle": {
"color": "#63e33d"
}
},
"pointer": {
"show": true,
"width": 3,
"itemStyle": {
"color": "#63e33d"
}
},
"detail": {
"formatter": "{value}°C",
"fontSize": 30,
"color": "#63e33d"
},
"data": [
{
"value": 0,
"name": ""
}
]
}
],
"simulator": {
"funcArr": [
"return +(Math.random() * 60).toFixed(2);"
],
"interval": 5000
},
"name": "温度",
"mapping": [
"temp"
],
"controlType": "dashboard",
"style": {
"backgroundColor": "#2d3d86",
"opacity": 1
},
"id": "RB4QgzDlCJtP"
},
{
"grid": {
"left": "20",
"right": "20",
"top": "20",
"bottom": "20",
"containLabel": true
},
"legend": {},
"xAxis": {
"type": "category",
"axisLine": {
"lineStyle": {
"color": "#fff"
}
},
"data": [
""
]
},
"dataZoom": [
{
"type": "inside",
"start": 70,
"end": 100
},
{
"start": 70,
"end": 100
}
],
"yAxis": {
"type": "value",
"axisLine": {
"lineStyle": {
"color": "#fff"
}
}
},
"series": [
{
"data": [
0
],
"type": "line",
"name": "二氧化碳eCO2"
},
{
"data": [
0
],
"type": "line",
"name": "TVOC"
},
{
"data": [
0
],
"type": "line",
"name": "甲醛 CH2O"
},
{
"data": [
0
],
"type": "line",
"name": "PM2.5"
},
{
"data": [
0
],
"type": "line",
"name": "PM10"
},
{
"data": [
0
],
"type": "line",
"name": "PM1"
},
{
"data": [
0
],
"type": "line",
"name": "温度"
},
{
"data": [
0
],
"type": "line",
"name": "湿度"
}
],
"name": "温度历史数据",
"mapping": [
"temp"
],
"controlType": "history",
"id": "SqcWThnqM6Ll"
}
],
"publish": {
"isPus": true
}
}同样的一个温湿度传感器,可能有上千个厂家,不同的规格型号,但是他们都是温湿度传感器。 温湿度传感器的输入是温度、湿度、时间。输出是当前温度、当前湿度、温度曲线、湿度曲线等图表单元或者报表。这些输入和输出的数量和彼此关系都是确定的。 因此,我们将温湿度传感器对应的软件部分也抽象成一个标准的温湿度传感器组件,这个组件包括了固定的数据输入和结果输出。并使之成为物联网大厦中的标准的砖块。
1. 选择一个设备插件, 复制JSON代码。
2. 在ThingsPanel物联网平台中,点击“应用管理”,点击“设备插件生成器”,点击“导入插件”,把刚才拷贝的设备插件JSON代码粘贴进去,点击确定,然后刷新页面,就可以在已安装列表里看到刚才导入的插件了。
3. 在ThingsPanel物联网平台中,点击“设备接入”,点击“设备管理”,在设备上点击“绑定插件”对话框,输入设备插件的名称,在检索出的插件列表中找到刚才导入的设备插件,点击选择就绑定成功了。